בעולם אינטרנטי שיווקי בו התוכן הוא המלך יש להקפיד על טיפוגרפיה נכונה בעת כתיבת תכנים ועיצוב אתרי אינטרנט. כפי שניתן לקרוא במאמרים הנוספים, תהליך בניית אתר מורכב ממספר שלבים המבטיחים איכות ויעילות מקסימלית של אתרכם. השלב השני הנכלל בתהליך בניית האתר היינו עיצוב ומיתוג אינטרנטי. שלב זה כולל בתוכו מספר נושאים עליהם המעצב/ארט דיירקטור אחראי על מנת ליצור עיצוב מרהיב ומרשים ולצד זאת יעיל ונכון.
טיפוגרפיה נכונה, בניית אתרים מקצועיים ועיצוב תכנים יעיל מהווה חלק בלתי נפרד משלב העיצוב ולעיתים קרובות משפיע על ביצועי האתר והאפקטיביות לבית העסק.

אז מהי טיפוגרפיה באינטרנט?
חשיבות הטיפוגרפיה בתכנים ומדיה התגלתה לראשונה בספרים, מגזינים ועיתונים – כאשר עורכי תוכן וכותבים גילו שסידור תוכן נכון משפיע על חווית הקריאה של הלקוח/קורא ומעודד אותו לקרוא תכנים ארוכים במיוחד ללא תחושה של "מועקה" או חוסר עניין בתוכן.
רבים מגדירים את הטיפוגרפיה כ"אומנות" המובלת ע"י כישרון או טכניקה ייחודית אשר התפתחה מתוך ניסיון רב.
בשנים האחרונות ניתן לראות כי טיפוגרפיה באינטרנט מהווה חלק חשוב מבנייה ועיצוב אתרי אינטרנט. כמו במדיה המודפסת גם האינטרנט מכיל תכנים מקיפים אשר לעיתים דורשים קריאה ממושכת של הגולש ושהייה של זמן רב מול המחשב – ע"מ להעביר לגולש את המסרים החשובים ביותר בתוכן ולעודד אותו להמשיך לקרוא יש לבצע טיפוגרפיה נכונה המבוססת על אסטרטגיה שיווקית המגדירה את היעדים והתכנים אליהם נרצה שהגולש ייחשף.
איך מבצעים טיפוגרפיה באתרים?
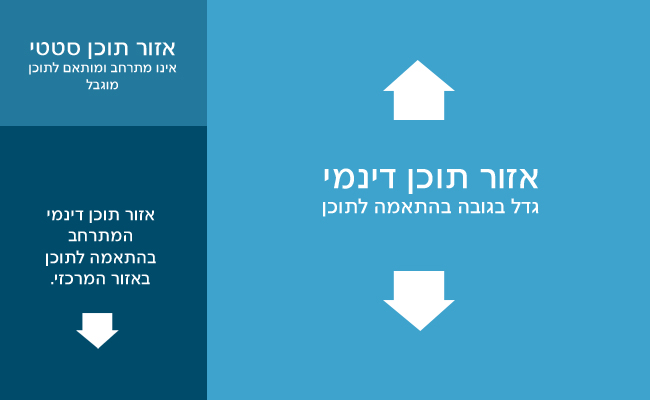
כפי שהזכרנו קודם לכן; שלב הטיפוגרפיה בעת בניית אתר אינטרנט מהווה חלק ממודל המיתוג של האתר ועיצוב התוכן. בעת קביעת מבנה אתר, נגדיר תחילה אילו תכנים סטטים ואילו תכנים דינמים יוצגו לגולש. ההפרדה בין תוכן דינמי ולסטטי מאפשרת הגדרה של אזורים על פי התכנים אשר יוצגו בהם בעת עליית אתר האינטרנט תוך התחשבות בתוכן אשר יתווסף בצורה שוטפת – הגדרה זאת מתבטאת גם בשלב התכנות וגם בשלב העיצוב הטכני(CSS/XHTML) בהם לרוב מוגדרים אורך ורוחב פיזי דינמי המשתנה ע"פ כמות התכנים.

לאחר הגדרת האזורים הדינמים והסטטים ניתן לבצע טיפוגרפיה ברמה הגבוהה ביותר לתוכן תוך התחשבות בתכנים עתידיים אשר יתווספו לאתר האינטרנט.
בתוך אזורי התוכן השונים ניתן לבצע הפרדה וסידור תכנים לרוב באמצעות מערכת ניהול תוכן המאפשרת עריכה בעורך דמוי WORD המאפשר העתקה והדבקת תכנים מהמחשב. סידור התכנים מושפע מאורך הטקסט, הפסקאות המרכזיות ואופן התצוגה לגולש – כפי שניתן לראות דוגמא לסידור תכנים בנושא בניית אתרים באתר הבית שלנו.
מגבלות הטיפוגרפיה באינטרנט
למרות התקדמות הטכנולוגיה והתפתחות האינטרנט המואצת בשנים האחרונות עדיין קיימות מספר מגבלות(בעלות פתרון מסורבל ולא שכיח*) אשר מונעות מאתרים רבים תקינות ופעילות יעילה.
א' – פונט: מגבלת הפונט באינטרנט היינה השכיחה ביותר והיא באה לידי ביטוי בכל חלקי האתר(עיצוב, תכנות ועדכון). מגבלה זאת נובעת מלוגיקת המחשב מראשיתו בה נדרש הגולש להכיל על מערכת ההפעלה את הפונט אשר מוצג באתר. מגבלה זו מונעת שימוש בפונטים מיוחדים או בפונטים בהתאמה אישית ובכך יוצרת "סטנדרט" פונטים באתרי אינטרנט המכיל את הפונטים הנפוצים ביותר; אריאל, טהומה, טיימס ניו רומן.
מגבלה זו נפתרת באמצעות 2 דרכים:
- פונט גרפי: הפתרון הפרקטי אך הלא דינמי – פונט גרפי הוא למעשה תמונה הנגזרת מהפוטושופ ומוצגת לגולש כמצבור פיקסלים אשר לא דורש קריאת פונט מהמחשב. פתרון זה מתבצע לרוב באזורים סטטים והשימוש בו נעשה למספרי טלפון, לוגואים וכיו"ב.
- קריאת פונט באמצעות JS: פתרון זה עלה למודעות התכנתים וחברות בניית האתרים רק בשנים האחרונות והוא מתבסס על טכנולוגיית JAVAScript לקריאת הפונט מקובץ הנמצא על השרת ותצוגה לגולש. הפתרון מיושם בעיקר באתרים בהתאמה אישית ועל חלקים ספציפים של התוכן – חוסר השימוש הסדיר בפתרון נובע מאי התאמה לדפדפנים שונים(IE9/ SAFARI) וחוסר תמיכה ופיתוח OPEN SOURCE בסקריפט איכותי ויעיל הכולל API מוסדר.
ב' מערכת ניהול תוכן: לעיתים קרובות ניתן למצוא כי מערכת ניהול התוכן עליה מתבסס אתרכם אינה מאפשרת סידור תכנים בצורה אופטמלית ומקשה על הוספת תוכן דינמי אשר משתנה באורכו ובדרישותיו. מערכות ניהול תוכן רבות מתבססות על עורכי תוכן אשר אינם יעילים וכוללים פונקציות מצומצמות. בנוסף לבעיה זאת קיימים גם עורכי תוכן רבים אשר אינם מותאים ב100% להעברת טקסט ממסמכים במחשב. בעיה זאת פתירה בעת שימוש בעורכי תוכן OPEN SOURCE המתעדכנים על פי גרסאות ומאפשרים הורדת עדכונים והתקנתם בשרת. שימוש בעורכי תוכן כגון TINYMCE ו- CKEDITOR מבטיח התאמה בכל עת להתקדמות הטכנולוגיה וגרסאות הדפדפן השונות אשר נחשפות ע"י חברות התוכנה.
ג' רזולוציית מסך: התקדמות הטכנולוגיה, החומרה והתוכנה יוצרת מספר בעיות אשר משפיעות על הצרכן הסופי והגולש; אחת הבעיות המרכזיות היינה תאימות הרזולוציה. תאימות רזולוציה מושפעת ממחשב הגולש ודורשת עבודה מקיפה באתר החל משלב העיצוב ועד שלב התכנות – אך גם בטיפוגרפיה בעיה זאת יוצרת מספר קונפליקטים. רזולוציית מסך נמוכה(800*600) מהווה מספר אחוזים בודדים מהשוק העולמי, אך עדיין אלו לקוחות אשר איננו רוצים לפספס בעת בניית האתר. רזולוציית מסך זו מונעת כתיבת תכנים מעבר לרוחב מסוים אשר מוצג לגולש ע"מ לא ליצור גלילה לצדדי האתר. כיום ניתן לראות שסטנדרט האינטרנט התקדם לרזולוציית 1024*768 בהתאמה לגולש. גם כאשר רזולוצייה זו אינה הנפוצה ביותר יש לשים לב כי אתרי האינטרנט השונים לוקחים אותה כרוחב מקסימלי.
הגבלות אלו פתירות באמצעות בניית אתר אשר מתרחב ב100% על מסך הגולש; אך פתרון זה אינו מגיע ליישום רחב בשוק עקב הבעיות השונות הנוצרות בעת בנייתו.
לסיכום: טיפוגרפיה באינטרנט מתבצעת בעת תהליך בניית האתר ולרוב נעשית ע"י מעצב מקצועי או איש אינטרנט מנוסה. יש לקחת בחשבון הוספה ועדכון תכנים עתידיים ולהשתמש בפתרונות מתקדמים בכדי להגיע לאופטימליות.